人工智能让 Google 地图变得越来越像「搜索引擎」
发布时间:2023-10-27 15:05:40 作者:超级管理员 点击:137 【 字体:大 中 小 】
Google 正在为其地图服务增加一系列新的人工智能(AI)驱动功能,包括更沉浸式的导航、更易于遵循的驾驶指示和更好组织的搜索结果。最终效果将让许多用户感觉到 Google 地图的体验与 Google 搜索相似。

其中一些新功能已经公布,例如现在即将推向更多城市的沉浸式视图 (Immersive View)。其他方面旨在增强以前可用的功能,例如电动汽车充电站的可用性。
最大的亮点是,Google 希望地图更像搜索:人们可以在这里获取方向,寻找咖啡馆和电动汽车充电器,也可以输入类似于「秋天的树叶」、「咖啡拉花」或「东京的活动」这样的模糊查询,并获得一系列实际有用的结果。Google 表示,它希望人们使用地图来发现新的地方或体验,而所有这些都在其强大算法的指导下进行。
Chris Phillips,Google 的副总裁兼 Geo(负责所有地理空间位置地图产品的团队)的总经理说:「AI 真正加速了我们的地图制作方式。它在帮助您导航、通勤、发现新餐馆、何时何地去等方面发挥了关键作用。这些都是人们一直在做的非常重要的决策。」
随着 Google 与苹果、微软和其他公司在 AI 使用方面的激烈竞争,该公司正依赖其更熟悉和更受欢迎的产品,如 Google 地图,来保持其优势。随着 Google 搜索变得越来越依赖 AI,其它产品也自然会遵循类似的趋势。
Phillips 表示,Google 地图的未来是一个更「视觉和沉浸式」的产品,同时也是一个帮助您做出「更可持续选择」的产品,比如乘坐公交或自行车。Google 也正在扩展其 API 供应,以便开发人员、城市,特别是汽车公司可以定制和改进地图,以改善车载导航体验。
为了使地图更像搜索,Google 正在利用 AI 分析「数十亿」用户上传的照片,以帮助人们找到随机项目,例如提供带有熊猫面孔的拿铁咖啡的咖啡店。Miriam Daniel,Google 地图团队的负责人表示,人们可以在地图中输入特定的问题,就像在搜索中一样,并根据用户照片的实时分析获得附近商家或位置的结果列表。
Daniel 说:「为了在您需要时给您灵感,我们将更好地组织这些广泛查询的搜索结果。」
Google 正在使用神经辐射字段(一种生成式 AI 形式)来整理数十亿图像,包括航空照片、街道图像和室内照片,以创建 360 度的体验。交通信息是从历史数据中获取并通过 Google 的预测算法过滤的,以帮助用户找出在交通最少的时候到达某个地方的最佳时间。
Google 还想帮助解答今天最热门的问题之一:我驾驶的电动汽车充电站是否真的能工作?研究显示,大约 25% 的充电器在任何给定时间都处于故障或无法使用的状态。现在,Google 地图将告诉您充电器上次使用的时间,以帮助电动汽车车主判断他们是否在浪费时间寻找无法使用的充电器。如果该站几小时前被使用过,那可能是可以工作的。如果几天或几周前使用过,您可能需要找个其他的充电站。Google 地图还增加了更多的电动汽车充电细节,例如充电器是否与您的电动汽车兼容,以及充电速度是快速、中速还是慢速。
为了在驾驶时提供更多的电动汽车充电信息,Google 为开发人员提供了更新的 Places API,以便在基于 Google 地图的导航系统上构建这些功能。现在,汽车公司可以使用 Places API 来构建更多的电动汽车充电信息,以便他们的客户可以直接在车辆的信息娱乐屏幕上看到实时位置信息、插头类型和充电速度。

猜你喜欢

工信部通报!这些App、SDK正在侵害你的权益:共计22款
 [list:visits]
[list:visits] 
微软和苹果求职量惊人:单职位每天超50人应聘 英特尔仅为12人
 [list:visits]
[list:visits] 
李佳琦方回应王海“打假” 已对涉嫌巨额敲诈的个别人报警
 [list:visits]
[list:visits] 
.AI 域名价值飙升,总价值达450万美元
 [list:visits]
[list:visits] 
人工智能让 Google 地图变得越来越像「搜索引擎」
 [list:visits]
[list:visits] 
三星推出临时云备份服务:可免费存储30天
 [list:visits]
[list:visits] 
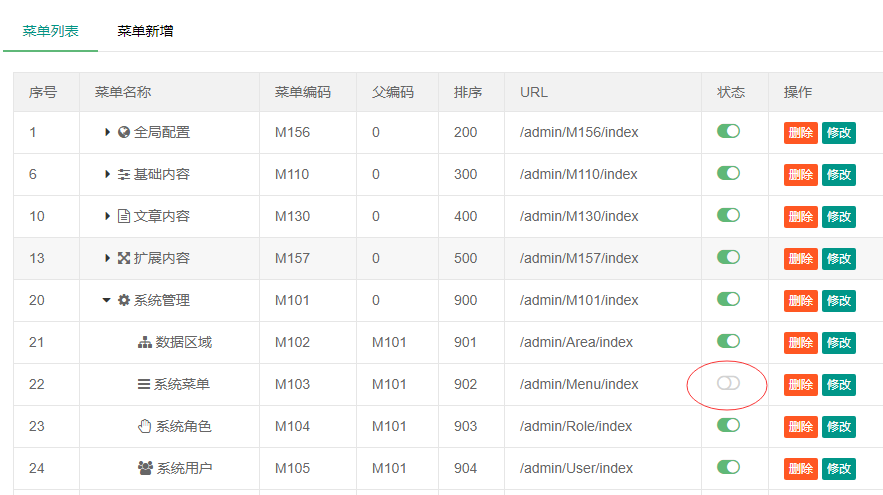
pbootcms后台左侧管理菜单怎么删除及修改


倒计时动画制作,321倒计时动图素材


session文件夹自动清理时间从3天间隔修改为1天


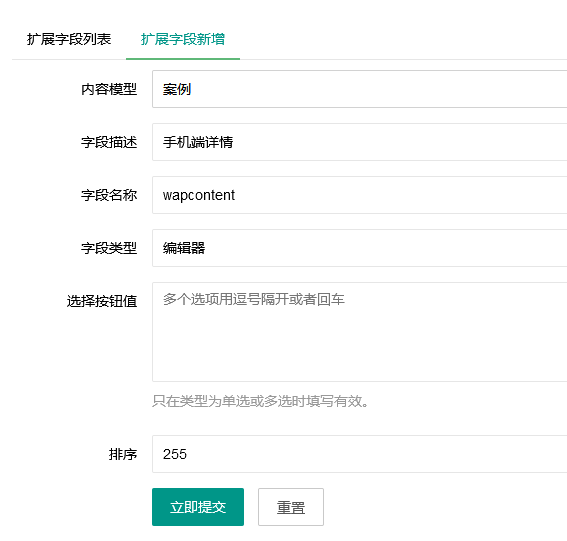
pbootcms后台编辑器保存不了div的问题解决方法


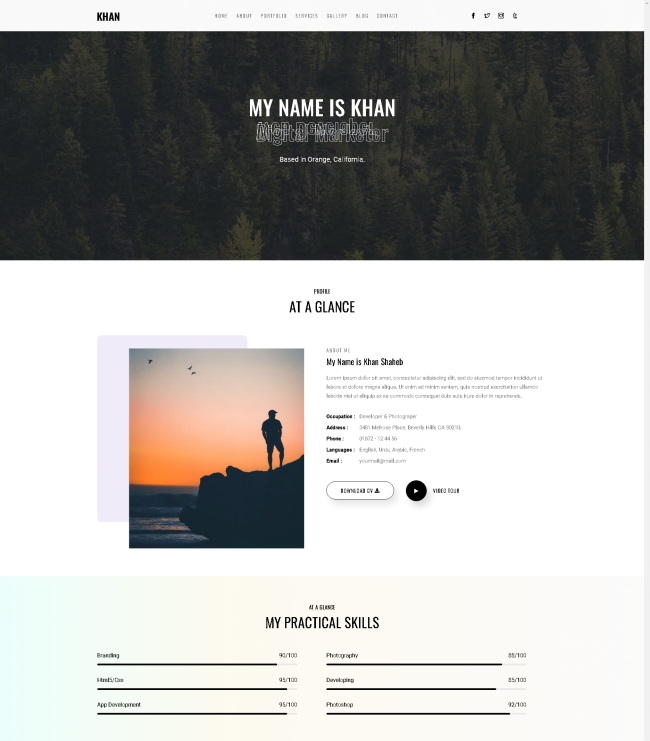
HTML5个人简历作品展示网页模板


pbootcms发布文章时给文章一个随机阅读浏览访问数


怎么判断pbootcms网站是否容易被黑?


dedecms上一篇下一篇只调取连接的方法


织梦获取当前栏目的顶级栏目名称


pbootcms一个网站绑定多个域名,访问不同的域名显示不同的备案号码的方法